Designing & using dynamic layouts is a great way to put improve your eCommerce mobile app with minimal effort. If the store admin wants to stay ahead of the competition, the mobile app is top-notch deal. The regular updates in the eCommerce mobile app make it look more attractive and engage more visitors. The store admin can change the look and feel of the shopping app according to any theme like seasonal, occasional changes, new offer/ new-arrival/ sale/ etc. The sales of the Android and iOS apps can also be boosted by optimizing the home-page design occasionally.
The Prestashop eCommerce Mobile App Builder is a no-code framework that is used to convert the eCommerce store into an Android & iOS App. All product inventory and data of the eCommerce website will automatically get synchronized with the eCommerce app. So, there is no need to develop a separate database for that. Any change or update in the store inventory gets updated on the mobile app on its own. The easy customization allows the store admin to perform the changes with the help of few mouse clicks. This article will help you in understanding the home screen design layouts.
Module Link:
https://www.knowband.com/prestashop-mobile-app-builder
How To configure The Prestashop Mobile App Maker?

To perform any kind of changes on the Prestashop Mobile App, the store admin needs to access the module backend. This module allows the store admin to make a few tweaks in the backend and the changes will automatically reflect on the Android and iOS app. The changes can even be performed even if the app is live. The store admin can make the relevant changes by going through these simple steps.
- The eCommerce merchant can click on the ‘Configure’ option on this module and all the editing options will be right there.
- The store admin can select ‘Home-Page Layout’ from the side menu of the module.
- The new home screen layout can also be created by clicking on the ‘Add new layout’ button. There is also an option to re-edit the existing layouts. Multiple layouts can also be designed by the store admin & activate any one of them. This option is available on the general settings on the side menu.
Some Important Points Of Designing Mobile App:
We have also listed some of the important points of Prestashop Android & iOS Mobile App Builder that should be considered while designing and using dynamic layouts:
- The store admin can only use a maximum of 20 components from the list of different components.
- It also allows the store merchant to use a single component multiple times in layout. Store admin can easily customize the position by using just a drag and drop option.
- All the changes performed in the module backend will automatically get reflect on the shopping app screen even if the app is live.
Available Components To Design Prestashop Mobile App Home Screen:

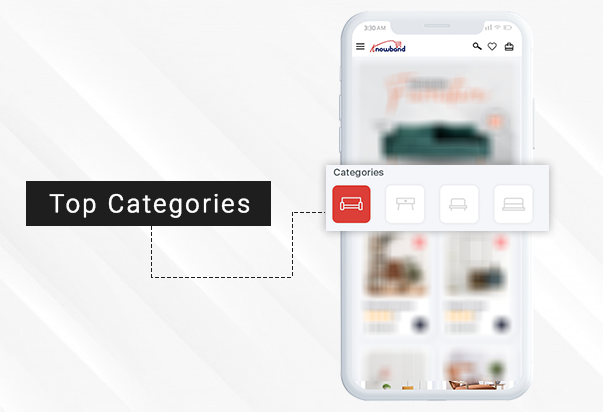
1. Top Categories:
The top categories element allow the store admin to display the relevant categories in small image icons in a slider form. The store admin can add up to 8 categories in one element. Such multiple elements can be added to the home screen.

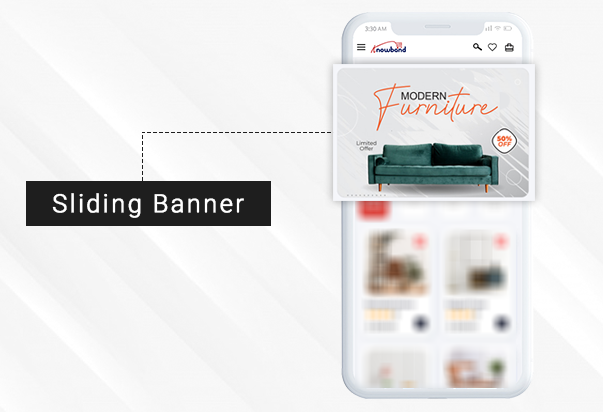
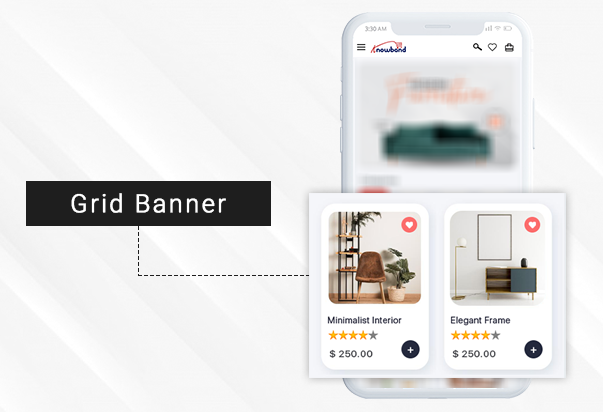
2. Square, Grid & Horizontal-Sliding Banners:
There are three main types of banners i.e. Square, Grid & Horizontal-Sliding Banners. These banners are used to redirect the user to category pages, product pages, home-page or CMS pages. The store admin can also add single or multiple elements as per his requirement. The banners can be showcased in the form of Square, Grid, Slider view.

3. Square, Grid & Horizontal-Sliding Products:
The Prestashop Android & iOS App Maker consists of three components that direct the users to the product page listing. These blocks can be used to highlight the featured product listing on the home screen of the mobile app. The products can be represented as Square, Grid, Slider view.
- Best Seller Products
- New Arrivals
- Featured Products
- Special Products
- Products from a category
- Custom Products

4. Recently Viewed Products:
The Recently viewed products tab consists of a horizontal sliding display with the products recently browsed by users. It is suggested that you should add this component once in your homepage layout. This can be quite helpful in accessing the previous products by the PrestaShop Mobile App users.
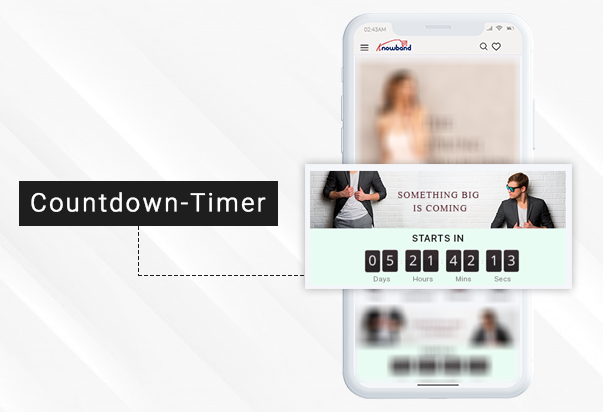
5. Countdown-Timer Banner:
Want to offer a flash sale on the PrestaShop Mobile App? Our readymade module has got you covered. The countdown time banner comes with an in-built timer with automatic countdown. It can be used to showcase an offer is getting ended after a certain period of time. Timer persuades the user to shop quickly from the eCommerce mobile app and also generates an urgency for the product.

6. Tab Bar Designing:
There is also the additional tab bar at the bottom of the app for easy switching between the screens. The users can easily access various screens of the shopping app from this tab bar. The PrestaShop Mobile App Maker provides the option to design the tab bar layout and icons. The admin panel has all the necessary settings to do the same.

Conclusion:
We hope after reading this article, it must have been clear how easy & simple is it to design the home screen of the PrestaShop Mobile App. Not only, the store admin can craft the home screen look and interface, but can also change the same anytime as per the requirement. With multiple sales, promotions, discounts, offers, information, etc. based on home screen layouts, the users will see the perfect home screen on the app as per the event. All that is required to switch the home screen layout from the admin panel of PrestaShop Android and iOS app.
I hope our article has been informative for you. We would like to suggest you one other such useful solution to offer a single-page optimized checkout on your PrestaShop Website. Having a multi-page checkout could be the conversion killer and hinder in improving sales on your website. Use PrestaShop One Page Checkout extension and offer a seamless purchase process on the website with a wide range of features and customization control.